
First heading level 1 if applicable: Display the first heading level 1 of your files, if applicable. Title if applicable: Display the YAML frontmatter title of your files, if applicable. Filename only: Always display just the filename of each file, never a title or heading level 1. 
The file list is not available in this mode.
Combined: Shows your directories and files in the same file tree. Select a directory to have its contents displayed in the file list. Expanded: Shows your directories and files separately, but both at the same time. Switch between file list and directory tree by clicking on directories or the arrow button which appears at the top left corner of the file list. Thin: Shows your directories and files separately. End dark mode at: Specifies a time (format: HH:MM) at which Zettlr will once automatically switch from dark mode to light mode if applicable. Start dark mode at: Specifies a time (format: HH:MM) at which Zettlr will once automatically switch from light mode to dark mode if applicable. Follow Operating System: Align the visual display at your operating system's dark mode setting (not available on Linux). Schedule: Zettlr will switch to and from dark mode at the times specified in Start/End dark mode at …. Off: Zettlr will never change the dark mode setting automatically. Selecting this will prompt Zettlr to exchange the currently active file in some circumstances. Avoid opening files in new tabs if possible: By default, Zettlr will open each file in its own tab. If unchecked, you will be asked for each file. Always load remote changes to the current file: If checked, Zettlr will silently reload any remote changes to your files. Show file information: Controls whether the file list (available in thin and expanded file manager modes) shows some meta information about your files, such as tags, or writing targets. Can also be triggered using Cmd/Ctrl+Alt+L and via automatic scheduling. Dark mode: Whether the application is set to dark mode. Your changes are applied after a restart. Shown are languages which have a sufficient number of complete translations. Application language: Sets the language the application will be displayed in. In the general tab you find options that you might want to adjust if you begin using Zettlr to fit it to your general needs. Advanced: Options for experienced users. AutoCorrect: Choose text to be replaced and also determine the quotes you’d like to use. Spellchecking: Find both the installed dictionaries and your user dictionary here. Display: Control how the editor displays certain elements, such as images or links and select the visual theme for the app here. Zettelkasten: Adapt Zettlr to match your Zettelkasten system. #ZETTLR IMAGES HOW TO#
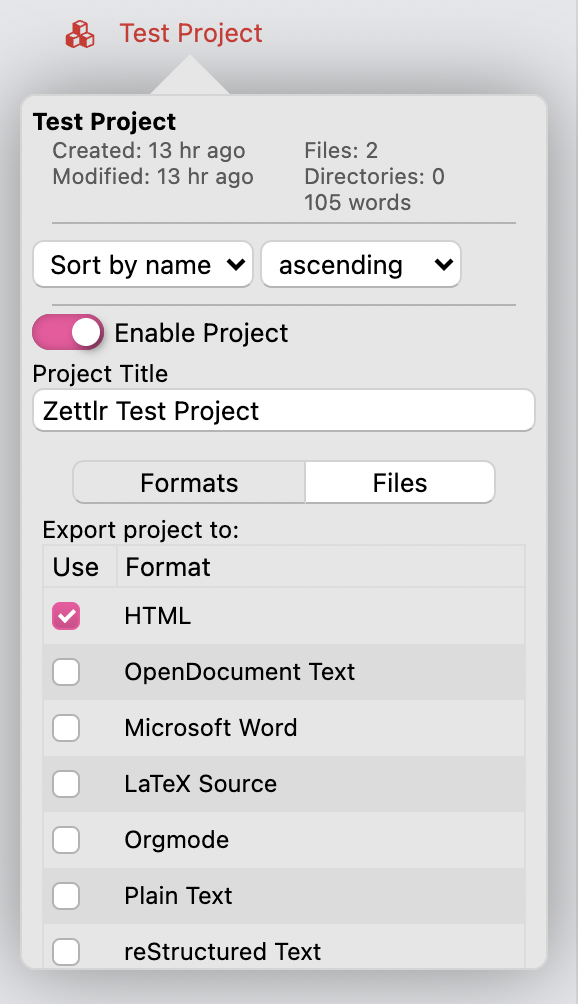
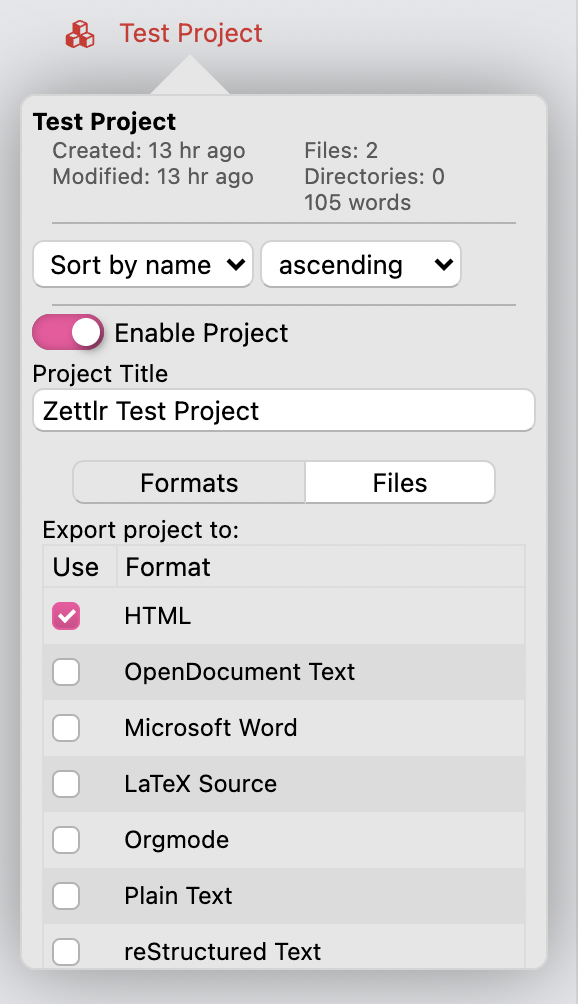
Citations: Control how to cite within Zettlr. Export: Control how your files are exported in this tab. Editor: These settings concern only the editor itself. General: These options affect Zettlr as a whole. They are ordered in eight tabs that you can see at the top of the dialog. The dialog will then show up and present to you all configuration options you may customise. You can display the general preference dialog using either the shortcut Cmd/Ctrl+, the toolbar button (the cog) or the respective menu item. It comes with three major settings dialogs, one of which is the assets manager explained elsewhere, a general preferences dialog, and a tag manager. They should be self-explanatory.Zettlr offers you a plethora of options to customise your experience with the app. In the second you can alter the styling of the presentation, for instance make the background dark and colour light. In the first section you can alter the behaviour of reveal.js. Open it in any text editor and search for the comment sections (search for lines of “ *”-characters). You can change the settings of the slideshow in the presentation file. fragment-class to add effects and transitions to elements.Īll available transitions are documented here. 


You can control the presentation with the keyboard:Īll elements that you might use in markdown are permitted in these slides as well. This can also be used to make headings smaller, if you don’t like the big level-1-headings. This lets you have more space on your slide. Any text afterwards will become the slide’s content.īut using a line divider (“ ***” or -) is also permitted. MD + Zettlr + reveal.js = ❤️Ĭreating presentations using Zettlr is simple: Each slide is begun by a header level 1. Since 0.19.0, Zettlr supports exporting presentations using both the reveal.js-framework and pandoc.








 0 kommentar(er)
0 kommentar(er)
